5th January 2015
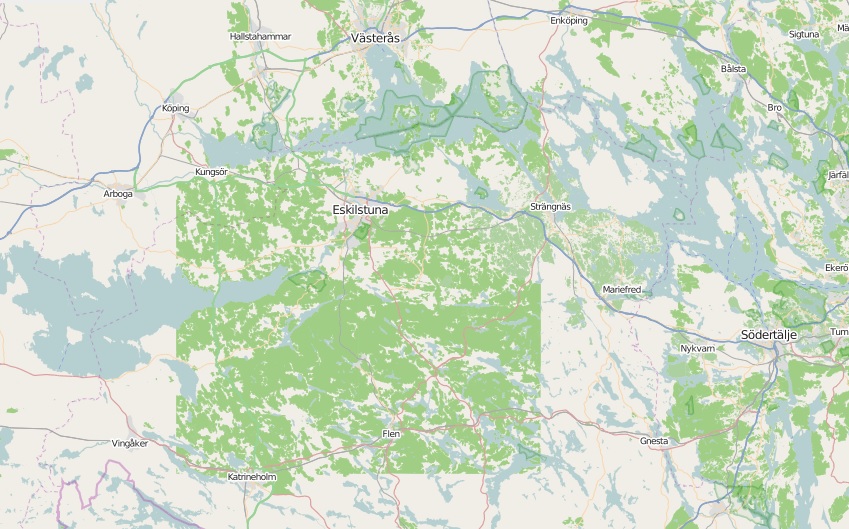
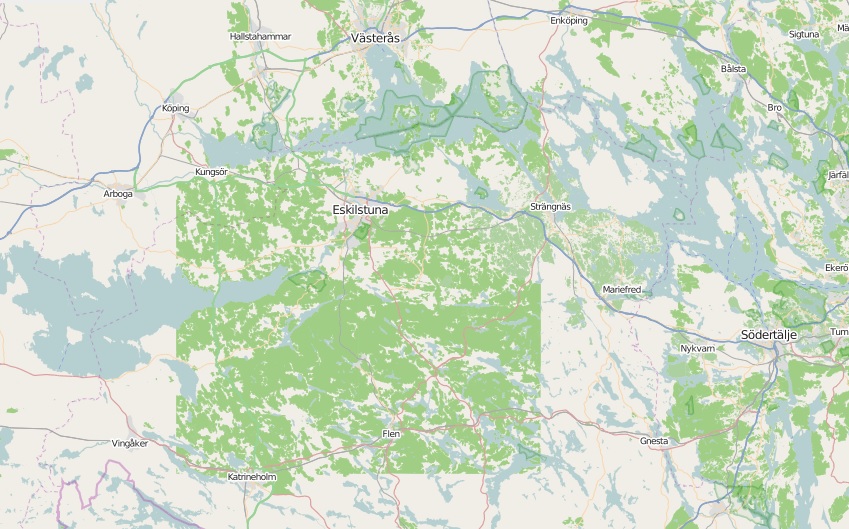
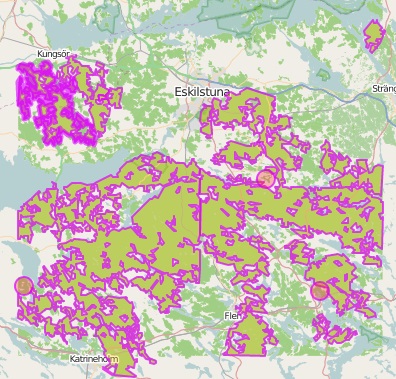
When I first got involved in OpenStreetMap all my mapping was done in the iD editor, a great user experience for new users easy to work with and tagging made easy. My first experience with iD and OSM was terrible. It was because of a old low quality forest import that covers a huge area, shown below.

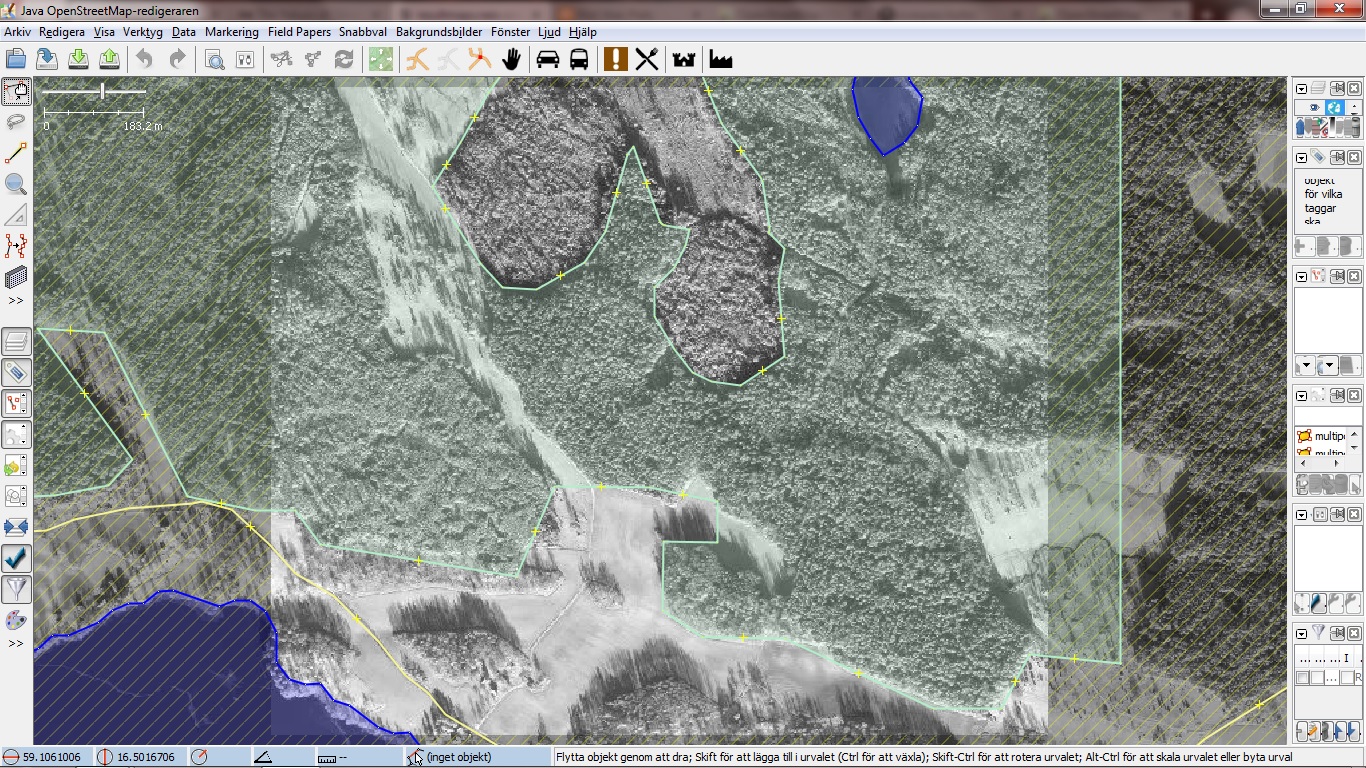
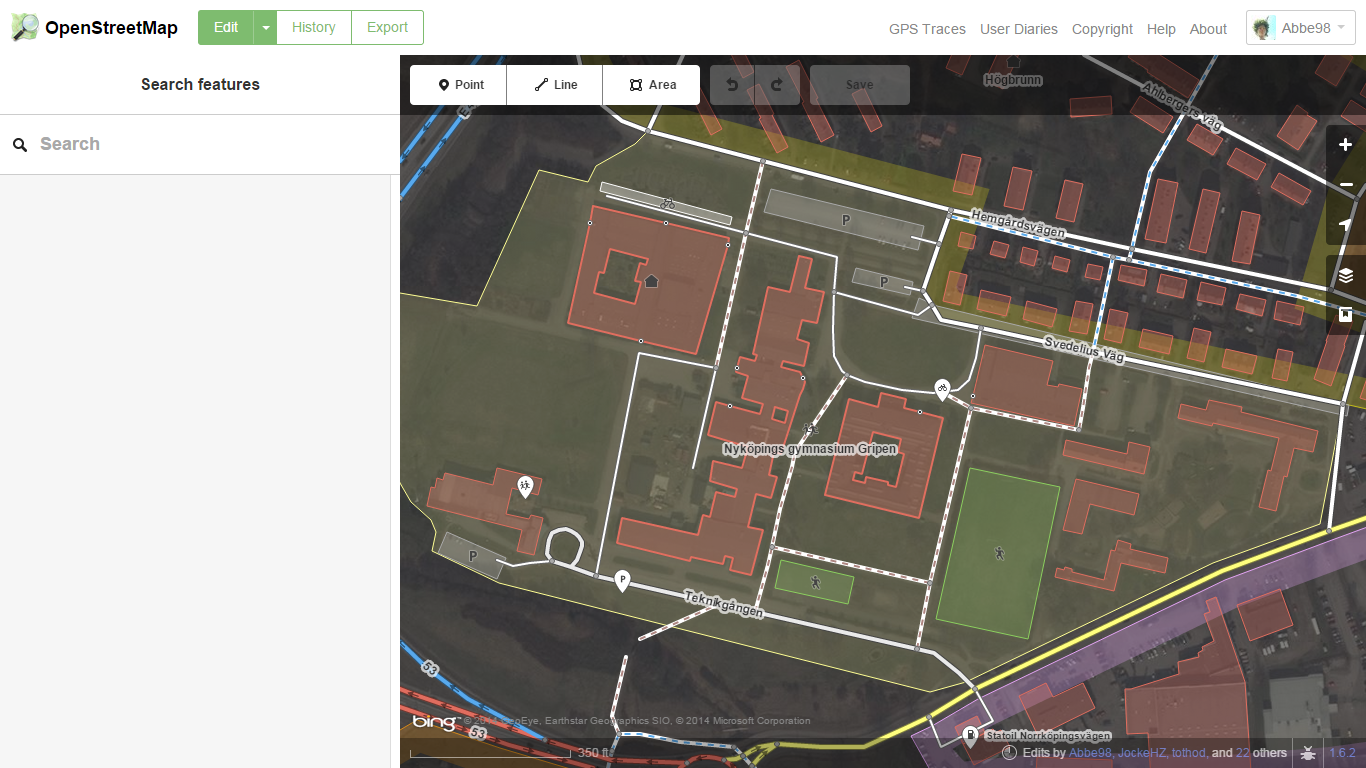
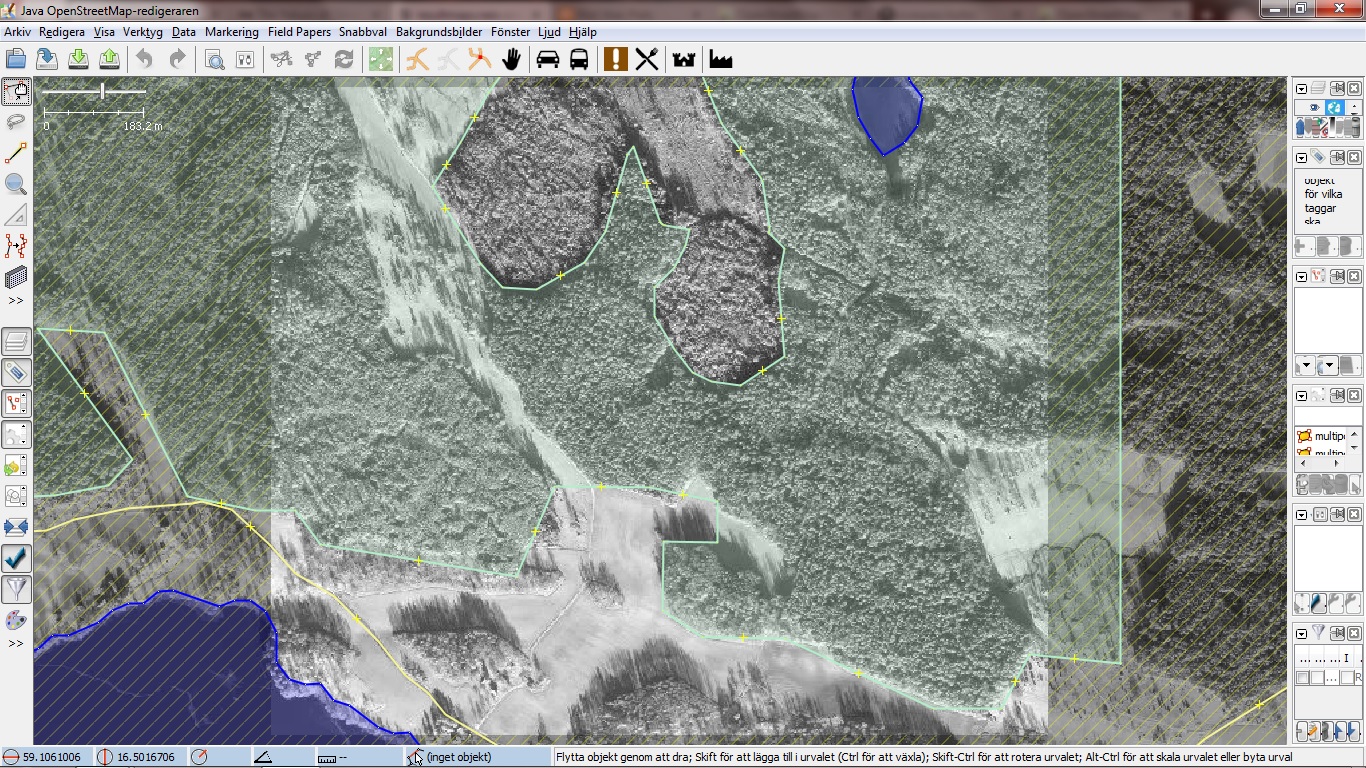
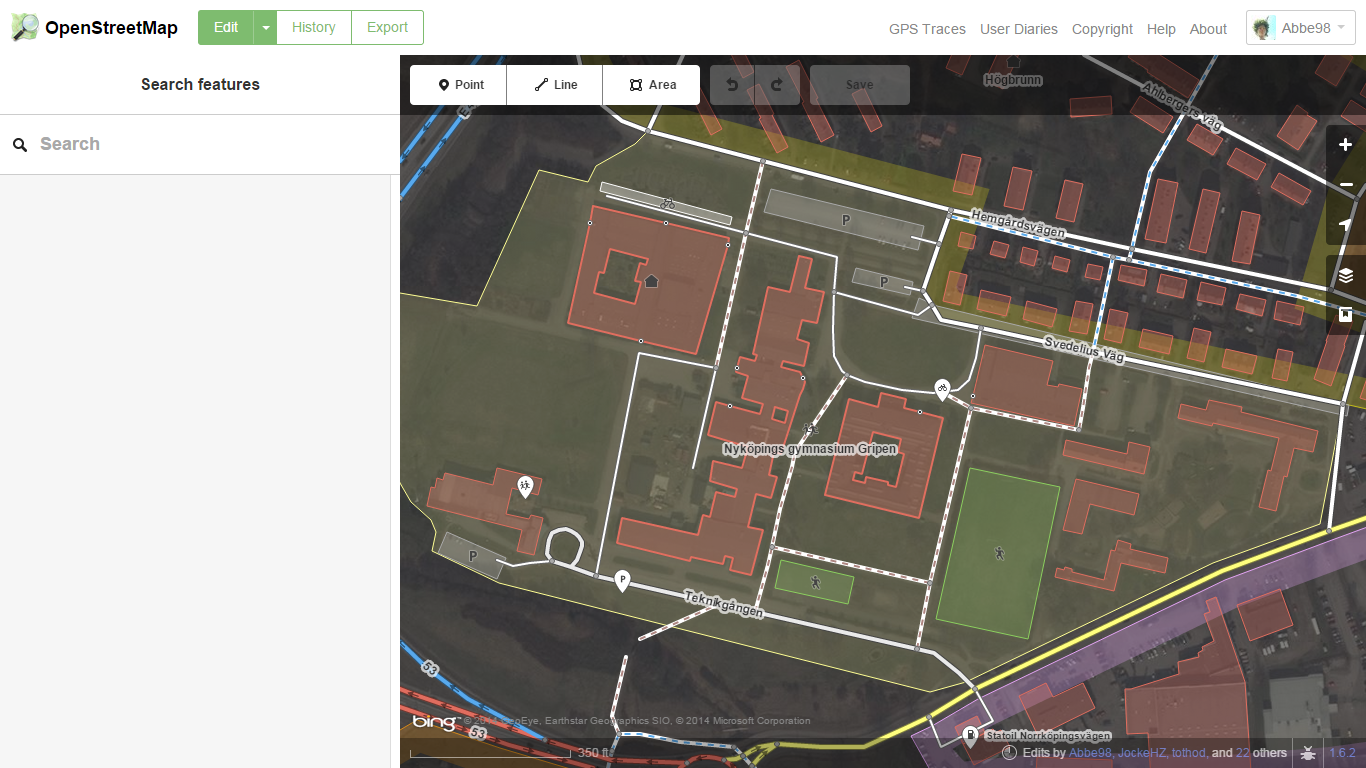
Most of the import is two massive multipolygons with tons of relations. In iD it was impossible to merge other areas into the multipolygons and the forests had to be heavily remapped. The result of other mappers ways to deal deal with this has lead to two massive multipolygons with broken relations, resulting in rendering issues. First image below shows the quality of the import, the second shows a rendering issue in iD as a result of broken relations(Not related to the reverse inner bug).


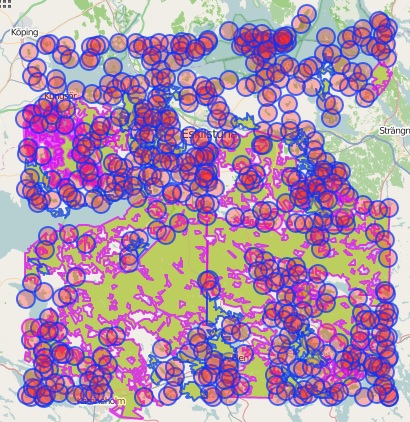
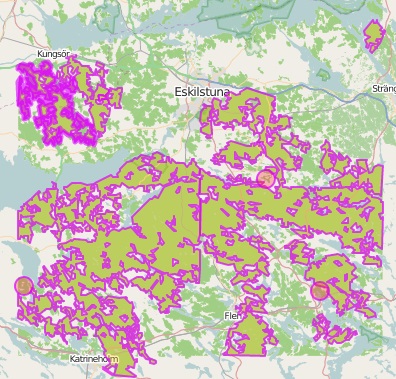
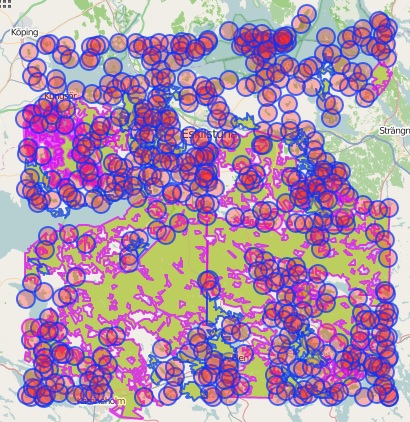
Below is two screenshots from Overpass Turbo, showing how the imported data looks like in the OSM database. The first image shows both ways and relations, the second just shows relations(multipolygons).


The imported multipolygons has become a issue to the OSM ecosystem. It makes it hard for developers and designers to use the data because applications such as Tilemill and Mapbox Studio having rendering issues with the data. It becomes a issue for new mappers that has to remap major areas(in iD this means dragging nodes), that can’t merge smaller areas such as lakes and has to deal with relations.
I’m looking into solutions for splitting the two major multipolygons into pieces along major roads(they should be it anyway) or in a worst case scenario delete them. If anyone has a idea about how we should deal with this please share your knowledge.
There is other imports like this one in Sweden some of them also from EEA Corine Land Cover 06(Link to latest version of the dataset) but I haven’t looked into them as much. I think that we need forest imports at least here but we need to be able to work with them from or usual tools such as JSOM and iD.
Any thoughts?
Link to related changesets
1st January 2015
2014 as a blogging year it did start well, five posts in January and nine in February. Seven of the blog posts wast about my OMap Mapper project(1, 2, 3, 4, 5, 6, 7), I have never been using it. It requires time! in March I was trying to keep the blogging going by the use of weekly updates, it did work, for three weeks(1, 2, 3). In April I complained about the fact that I had to little time. In May I published my AWW library(AJAX for WebWorkers), I ended up never using WebWorkers. In June I wrote about my idea to visualize my Long Night leg at Night Hawk in Oslo. In August I wrote about how that idea went all wrong. I also moved to Nyköping and begun studying orienteering and technology. In October I had a one week holiday so I did blog twice about OpenStreetMap(1, 2). And that’s 2014 as a blogging year.
2015 is going to be the best year ever, the orienteering season starts the 14th March in Denmark and soon after the Swedish League starts. I have also two ongoing projects that will be going live during this spring. More about them here in the coming days!
Have a great 2015 everyone!

26th October 2014
Untill today Nyköping has been having the status of “decent”. The list of cities in Sweden and their status can be found on the Wiki(WikiProject Sweden/Cities). After many hours of mapping yesterday, I changed the status to “completed”(for car navigation). The description of the completed status states “All public roads should be mapped. Roads should be tagged with name and driving restrictions should be fully mapped.”.
I decided when I saw the status table at the wiki yesterday that the task for the weekend should be to make sure that Nyköping could be given the status completed. I saw it as a easy task as we have been spending a loot of time on mapping buildings downtown but I did knew that some roads was missing names so I used the “QA” tool to check for roads without names. I think I added about 70 missing names, much more then I had thought of. I also discovered that in the eastern part of Nyköping there was black areas where roads were missing. The areas had no aerial imagery. I went to sleep late that night, mapping about 30 new roads without aerial imagery. I think the result become as good as it can be anyway.
The next parse in mapping Nyköping are we still discussing(we means me and another year one student at Nyköpings Orienteering Gymnasium). We are working on a task list that we will maintain through Github(Pages+Mapbox+GeoJSON) so that everyone can see what we are working on and give us a helping hand.

23rd October 2014
The one week autumn holiday is just one school day away and I need it. I haven’t had the time or reason to blog since I moved to Nyköping, everything just seams to be about orienteering and school. But still I’m working on one thing, I’m not alone on that project, but it’s a great one so I leave that for a blog post during the holiday. I’m actually considering spreading my studies on four years and not on three because right now I haft to prioritize away some school work.
During next week I’m hopefully going to have some great long distance workouts and still have time to do some heavy coding for the project mentioned above. I wont tell more about it now but it will be a very open one so you will be able to follow it here, on Twitter and on Google+.
I have some mapping planned for next week too, I happens to have some new satellite and GPS tools.