7th March 2014
Another week and a overkill experiment. So the “huge” space and WebGL related project that I did mention in the last update, was just to huge.
I got the idea some months ago when I was in Gothenburg, I played around whit a program that visualized the known universe as a particle map and allowed you to browse it in 3D with a Xbox control It blew my mind, not because it was cool but because it shouldn’t be hard to do the same thing with WebGL. The same evening I searched for the data needed. I couldn’t find it and dropped the idea.
Until last weekend when I did send email to the NASA asking about the data, I haven’t got a answer yet and I don’t except one. I did start digging into available sources and what people had done before, and I found that some one had already created a particle map over the Milky way(a Chrome experiment) so rendering universe as a particle map was no longer anything to cool. But rendering it by scale in full 3D would still be cool. After some evil data mining I had data about 150 000 stars, location size and type. I did a test, and rendered 10 stars to see if my code worked as excepted(it did after some errors) and both texture and lightning as well. So then I added all data, and to make a long story short can anyone remind me of this projects when we can put supercomputers in every humans hands?
28th February 2014
Weekly updates on things that’s in the works(or at least in thoughts) is something I should try out, mostly because most of my small ideas and experiments never end up being public. Even I I drop a idea or a small project I should share it so someone else who could turn it into something useful.
So to start with the things that I have achieved(or not achieved).
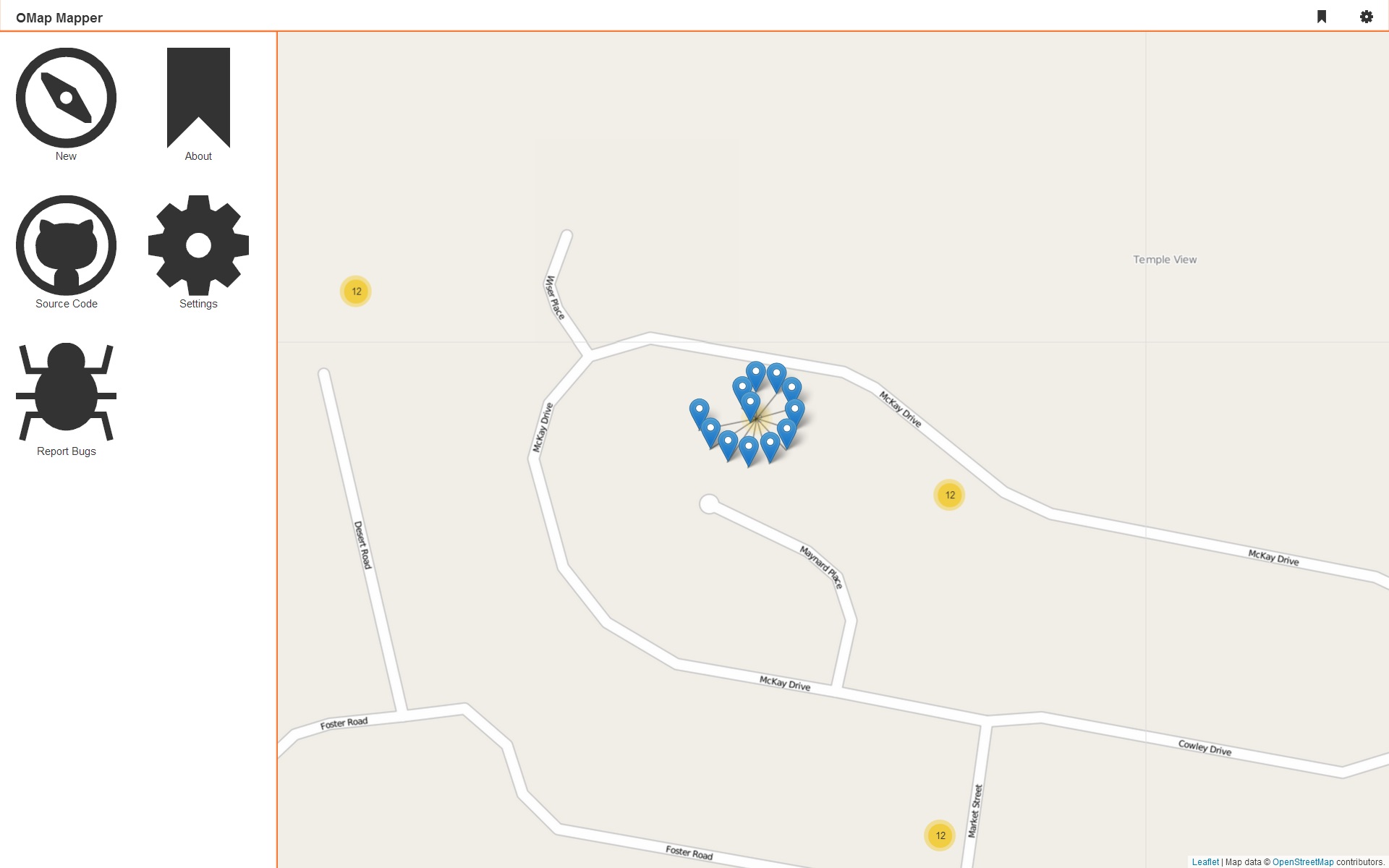
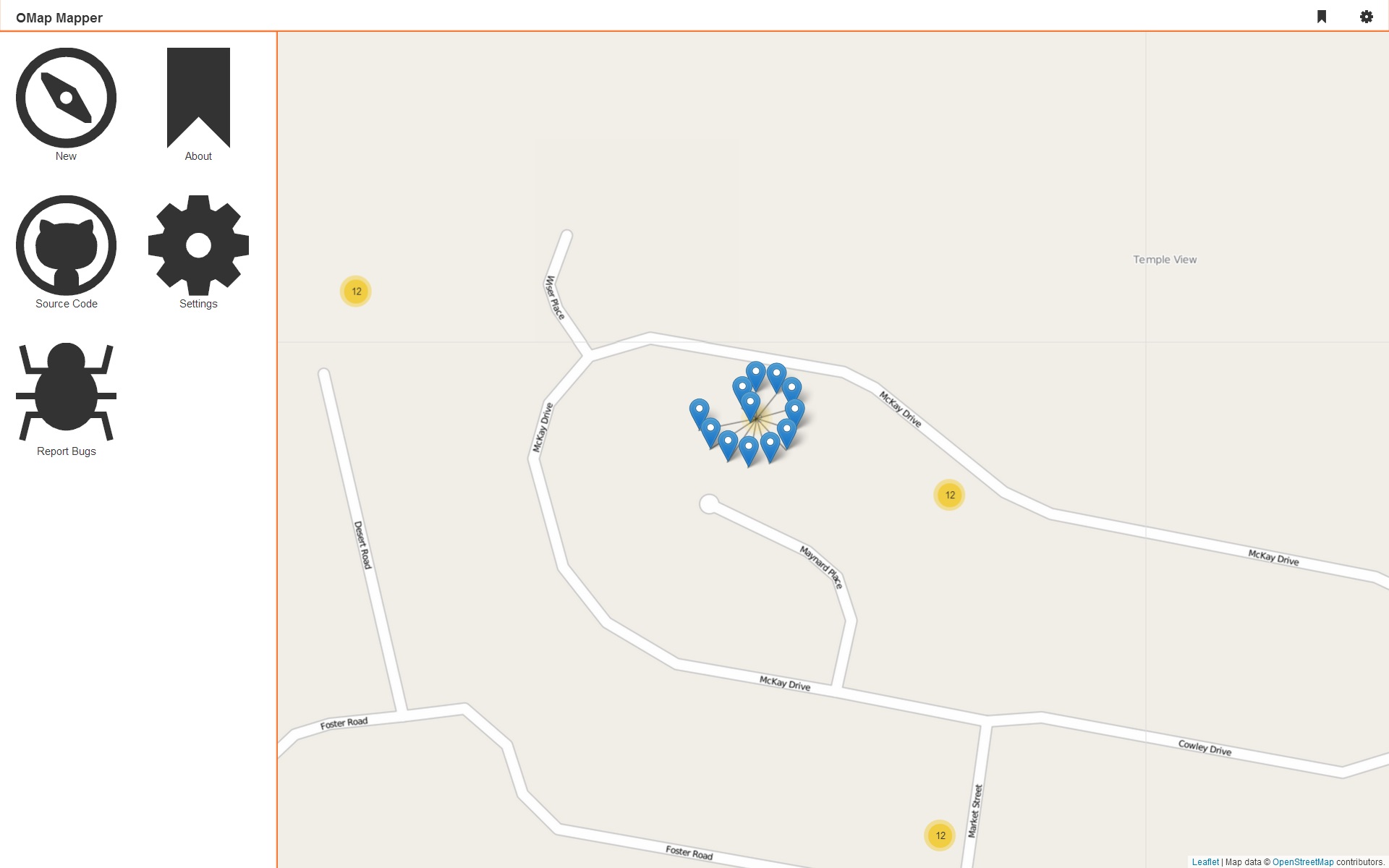
First of all I added the export as GeoJSON feature to OMap Mapper during a bus trip(Monday morning). Edit/Delete functionality is in the works, I needed to use the XMLHttpRequest object for the first time ever(think jQuery). Then I also got a great idea about how I should style a custom marker cluster using some evil CSS3 ;-) Hopefully this project will get a couple of more orienteers involved in OSM.
Then I’m working on rewriting my workout diary, adding support for custom activities, workout planing, sharing, following and statics. It isn’t a public project but that might change.
Than I have been thinking about a “Blue Sky” project, the idea first popped up in my mind a few months ago. i won’t go into details at all but if I end up working on this project it will be huge. It’s a space and WEBGL related project and I actually emailed NASA yesterday asking about some data. If I make any progress on this project, you will be available to read it here!
That’s it for now :-)
23rd February 2014
Since some hours back OMap Mapper is published at Github, some hours of coding and 44 commits. 50% PHP, 20% JavaScript and 30% CSS, Github got the commits graphs for those who is interested.
If you would like to download and install it, you should note that you will probably need to change upload_max_filesize in php.ini and that I filed in some issues in the bug tracker.
Before I can recommend this to non developers I will need to add delete/edit support and exporting/embedding to the list of features. By the time I will also write a installation guide for non-developers and publish it here at my blog and on the OMap Mapper wiki. Hopefully orienteers will start contributing to the Open Street Map project too.
Third-party projects that the project uses includes:
Leaflet
JavaScript library for interactive maps the best map library you can work with!
Leaflet Markercluster
A Leaflet plugin for dealing with marker clusters, nice animations and easy to customize.
Open Street Map
Provides the best map data on the web, and is one of the largest open data projects in the world.
IcoMoon Icons
Great and nice looking icon font.
All the blog posts about OMap Mapper:
That’s it, had a great time creating this and hopefully it will continue to be improved over time. This project will result in more future blog posts and other stuff.
Zip Download


21st February 2014
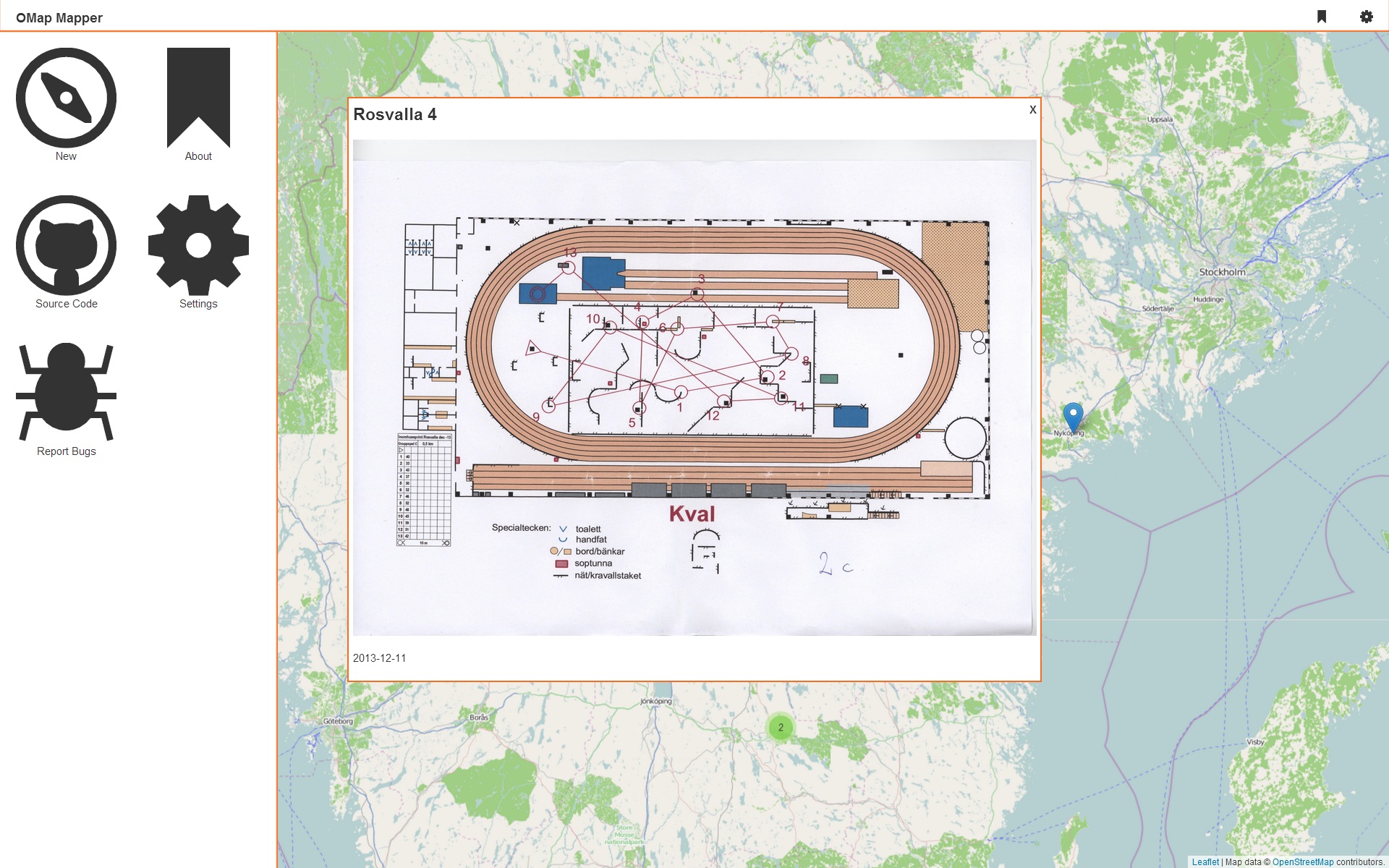
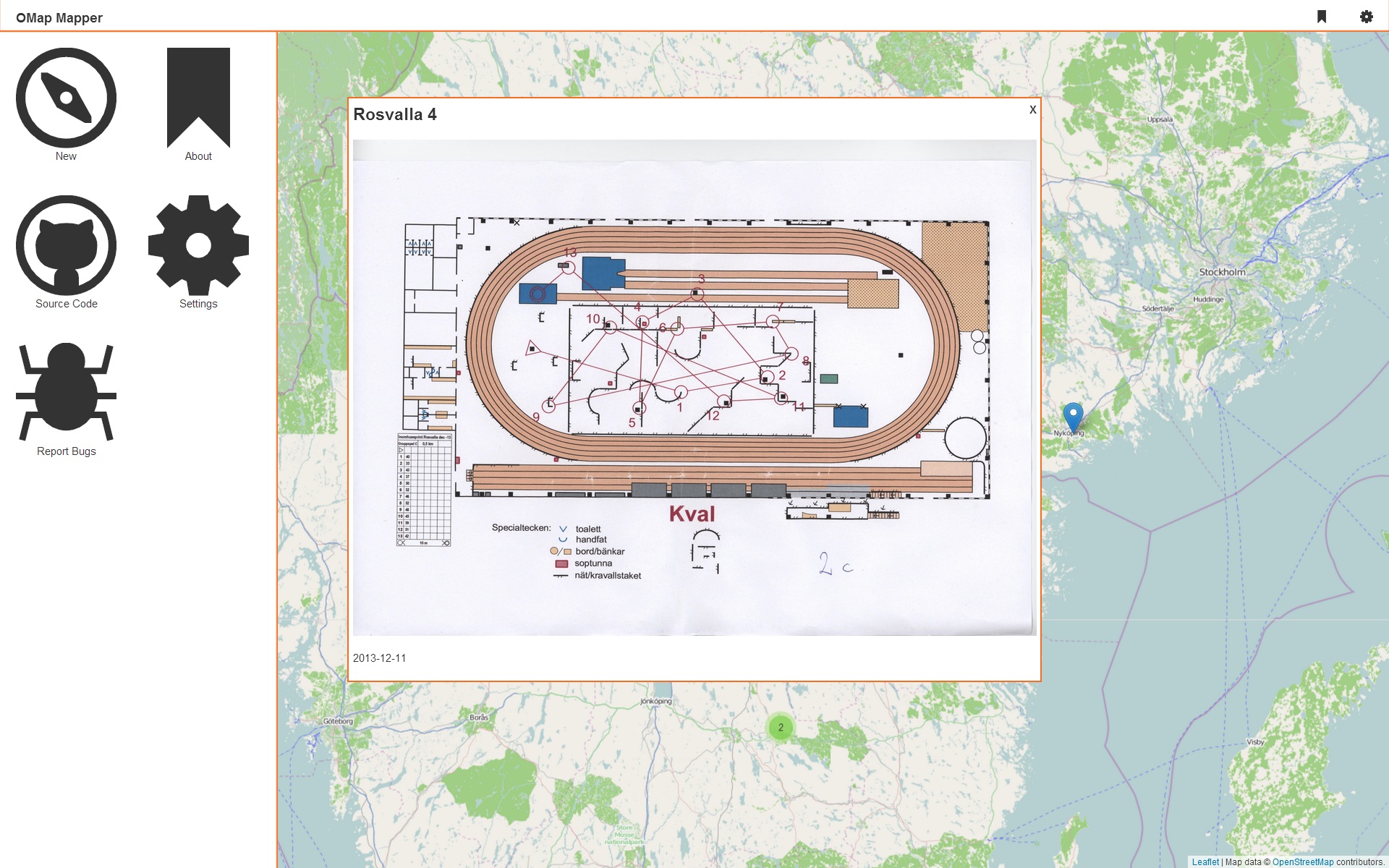
Day five and the application now works as it should, so tomorrow code cleaning, on Sunday push to Github and on Monday back to school. Now you can register/upload maps, and you can browse them.
That’s it, over the past five days I have spent 5 hours on this project(totally) so I think it’s okay that you can’t edit or delete maps right now, probably I will push some updates while sitting on the bus in the coming weeks.
So tomorrow testing code cleaning and minor fixes.
Future features that I would like to add:
- edit
- delete
- export(GeoJSON + embedding code)
- custom icon markers
- responsive design
- option to disable transitions
Then I the “Mozilla” Blue sky too ;-)
Supported browsers right now are Opera, Chrome and IE10+ Firefox works but it can’t handle all the CSS transitions…