20th February 2014
Day four now!
All the database input is now done, I had the PDO class since before. I don’t deal with sanitizing right now, isn’t a application that should run public on the Internet, it’s a application that should run on a computer or a file server… I don’t know if sanitizing is necessary when the database input is made with PDO prepared statements(need to do my reading). If it’s then sanitizing is a part of the Blue Sky…
I did run into a issue with the Marker cluster plugin, when I did remove all the example output and leaved the Feature object empty, Leaflet did not render the map at all so I was not able to select a location or browse the map at all. I do not have a good solution for this, but I have a working, not to bad fix for it. If the database don’t have any rows, a GeoJSON example Feature object will be outputted and a example map will be used, if any rows exists this will not be outputted. Doing it this way I both provide a example and fixes the issue.
Then I did all the missing CSS except the forms, but I deal with them fast, and when I did write that it isn’t responsive I mean that you need a 1920x1080 screen, not bigger not smaller. :-P
19th February 2014
Now most of the boring stuff is done, all validation works and the select location is ported to JavaScript, not all the a11y related stuff but it works. It will be quite inaccessible anyway because I don’t deal with all the auto focus that a JavaScript based UI would need.
The only problem I was running into was the cursor used by Leaflet, it uses the move cursor for all browsers except Opera, Chrome and Firefox, for those browsers it’s using grab/grabbing both grab and grabbing is not a part of the CSS standard and requires prefixes to be used. So when change the cursor during the select location function I can’t later change it back in Firefox/Opera/Chrome in a nice way. So I was forced to set the default cursor to move. Nothing bad in that but it doesn’t look just as smooth.
I should also add that all the marker/map/icons animations makes the UI a bit slow, no problem on most computers but I tested on a older one(6 years but upgraded) so adding a option to disable that is something I could consider in the future(The blue sky(Mozilla style)). ;-)
Responsive design is also in the blue sky :P
18th February 2014
Day two and to be honest, the only coding I have been doing was when I made lunch for me and my sister. The thing that I did write was a simple toggle function, to handle the interface, so the page does not haft to reload, when you want to register a new map location/event. Nothing advanced at all for short.
The only time the map(and all other front-end) will be reloading is when you save a new map location/event, I could probably avoid this by using AJAX but I wont look into it, maybe later on if I get time for it.
Tomorrow I will try to get all the inputs done so I can use the two last days to output the GeoJSON(P) in a working way and write some documentation needed for for publishing at github on friday :-)
17th February 2014
So first day with my new OMap Mapper project, and it has been great weather all day, for short I haven’t done so much on the application. Still some major things is done.
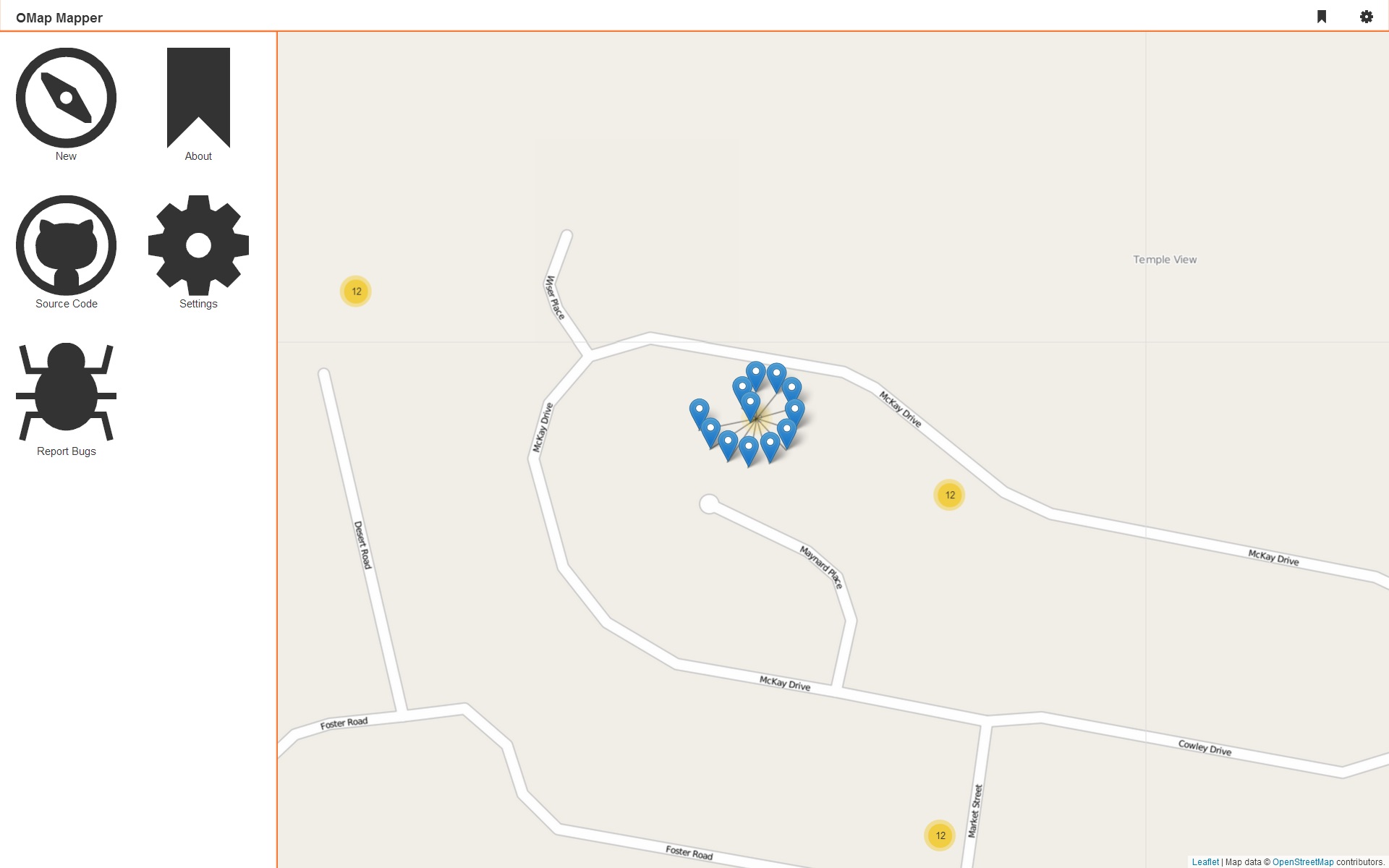
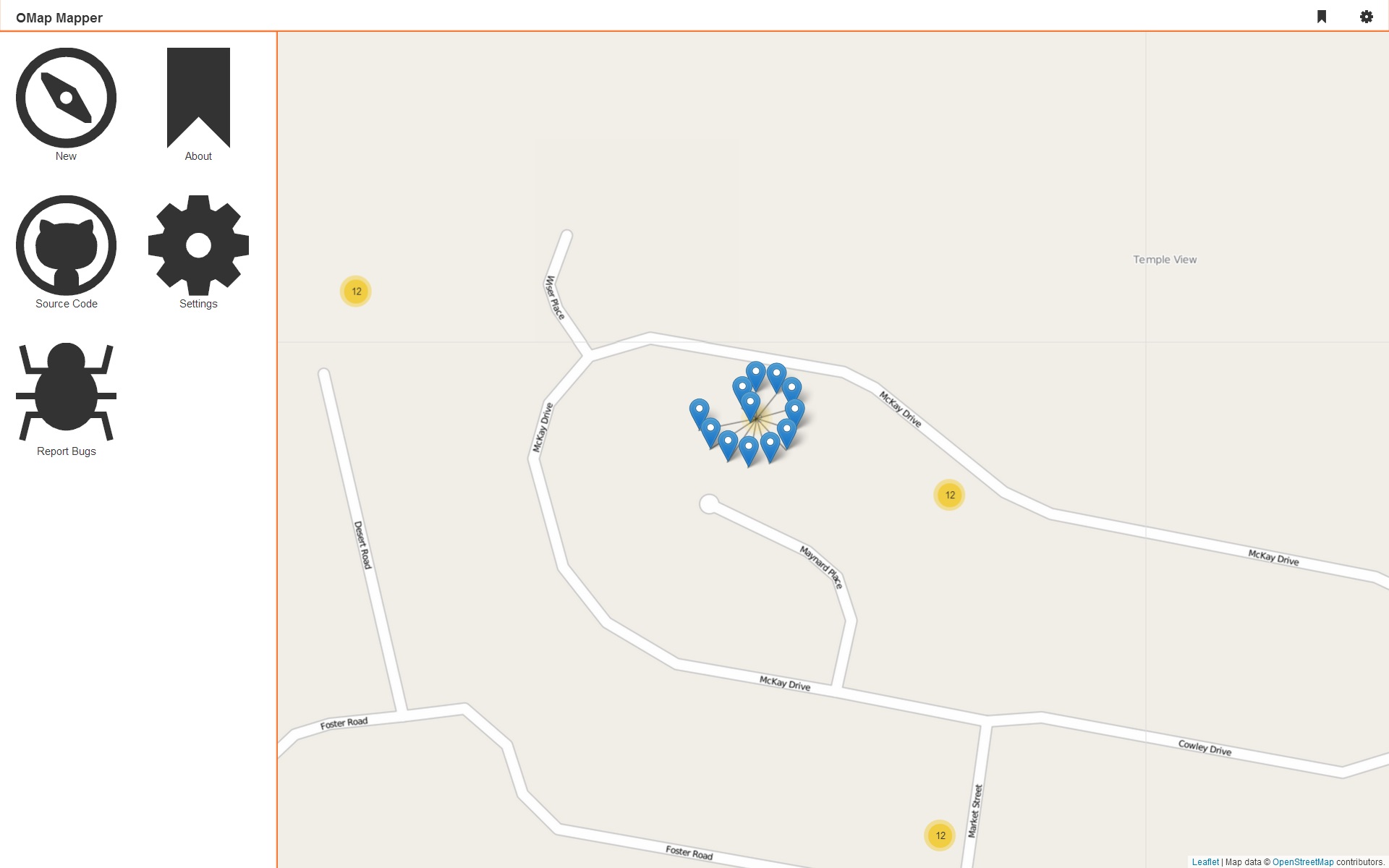
 Here is the layout I’m aiming for, a
Here is the layout I’m aiming for, a <nav>, <aside> and some dark boring buttons, but they light up when you got focus or hover them :-P If you have seen some other CSS stuff that I have made to, you might know that I got my evil transitions there to.
* {
-webkit-transition: .4s;
-moz-transition: .4s;
transition: .4s;
}
I did also choose to use the Leaflet.markercluster plugin, and I decided that I wont use mustache.js right now, I did play with it and it will not be any problem adding it later if I feel for it.
I did also write the PDO class that I’m going to used, it’s based on the one that I’m using all the time(Gist).
I did get I question about how I would handle the location input needed using Leaflet, I will just do it the way I’m always doing it:
<label>Location: <input type="text" value="" class="hide" name="location" /><button>Choose Location</button></label>
I have a jQuery wrapper that I’m using all the time but this time I will rewrite it to pure JS. It’s quite easy to explain, the text input is hidden by CSS, when the button is clicked the user can click somewhere on the map, the location will be added to the text inputs value, and the state of the button will change.
Just some accessibility thing to think of when using this solution:
- Don’t hide the text input on screen readers(adds another input possibility)!
- When the button is clicked change focus to the map!
- Allow the user to change the location from the button!
- Don’t use the
application role on the map!
I might actually write a blog post about maps and web accessibility, it’s interesting subject :-)
That’s it right now.
 Here is the layout I’m aiming for, a
Here is the layout I’m aiming for, a