13th February 2014
I got holidays next week and I have some work to do on some projects but I want to do something with maps so during the holidays I will work on a new project…
As you might know I’m an orienteer and I’m in love with maps. I got hundreds of maps, now(and I have a image below to prove it) they are from tons of places most of them here in Sweden but some from other parts of Europe.

So what I want to do is to visualize all places, on a map, I’m thinking on a heat map or a marker cluster system… Browsing through all my orienteering maps by a map??!! That would be so epic(I like maps…) :-D
So how will I build this and what techniques will I use?
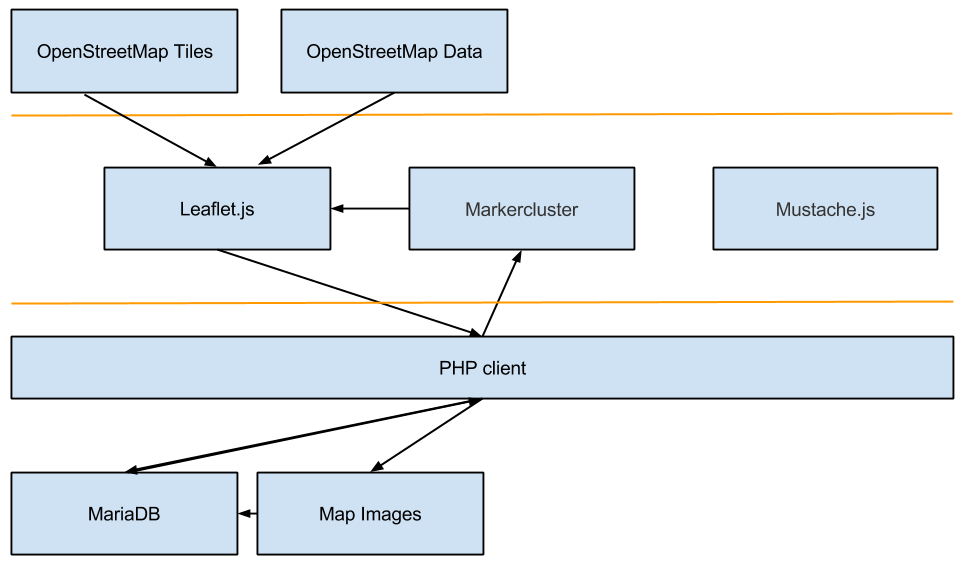
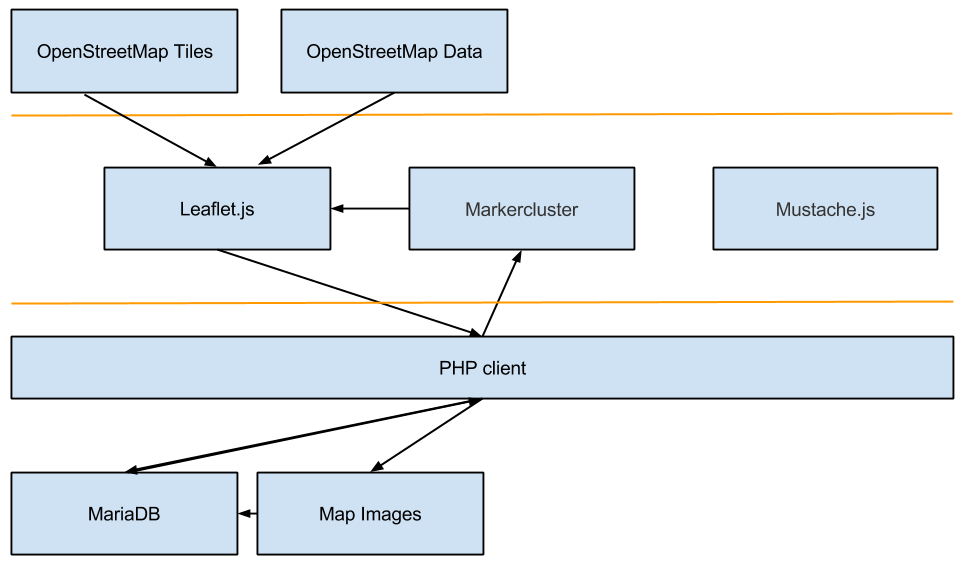
I need to improve my PHP so PHP for the back-end, for the database will I use MariaDB because then I use MySQL without using MySQL ;-) I often use a heavy back-end and a light front-end this time I will do the opposite(because of all the map stuff). The PHP part will probably only handle database and user stuff.
The front-end is going to be a bit more advanced…
My choose of map
I won’t go through why I choosed Leaflet in this blog post, but I have tested all the major map services and libraries. There is also a great Marker Cluster plugin for Leaflet that I might use…
Mustache.js
Yep a template system, I’m planning to wrap “all” the text content in JSON, so it will be easy to translate it, not because I need it but because it can be useful when I publish it on Github.
The major idea is that I will use PHP to output GeoJSON(P) and JSONP, not totally different from a API-first approach. The map images will not be stored in the database, so exporting will be easier. Hopefully I got a this working by the end of next week :-)

6th February 2014
Sometime ago I wrote “4 JS projects at Github for your web app.” soon after I felt sorry about all the ones I did not write about. So here comes another four JavaScript projects.
mustache.js
“Logic-less templates with JavaScript”, I have not been using mustache.js for a long time but I can see tons of use for it in the future. It allows you to use its variables declared in JS or JSON almost anywhere with its simple syntax. I won’t go into explaining it, I leave that to it’s documentation.
I found mustache.js through my contributions to Adobe Brackets, there it’s used for translations. I will probably use it similarly in some apps I working on, not major translations such as docs but UI related stuff.
mustache.js at Github
favico.js
favico.js allows you to do tons of things with your web pages favicon, add animated badges, use any image as favicon or a video and some other stuff. It’s supported in Opera, Chrome and Firefox.
I don’t know if I will ever use this project in any public application, but it’s fun to play around with!
Webpage
Github
jQuery Hotkeys
Yep, a jQuery plugin. It’s a great one, I first used it in a early version of Board. Since App Ground 1.3 jQuery Hotkeys is included there.
If you have worked with adding hotkeys in a web app, you know that isn’t a fun story. Using jQuery Hotkeys it becomes a easy task, it’s developed by John Resig mostly known for developing jQuery ;-)
Github
Imager.js
The <picture> element haven’t seen the daylight yet, hopefully we will see it in Firefox Aurora soon. Imager.js is developed at BBC News and is a great solution for responsive images. No more loading of multiply images. In favor of other solutions Imager.js can deal with pixel density, not something always needed but sill useful sometimes. I leave the exploration to you :-)
Github
21st January 2014
App Ground just got another major update, this time I have improved everything, based on feedback and testing. I won’t cover all of the changes here but you can always check the changelog.
Dropped Apache config
Your web app needs to be fast so face it Nginx is faster. I know many boilerplates for both Apache and Nginx and adding one of them isn’t that hard. App Ground should not cover server related stuff. In Ubuntu server 14.04 Niginx will be a part of its main repo.
Updated Normalize.css
No, 2.1.3 is still the latest version. But still Normalize has got several tweaks and changes and it’s these I have added. Yesterday I saw a weird commit over at Github that seams to be Normalize.css 3 Alpha(Compass and Sass?!).
Dropped help.js in favor of Modernizr
Help.js had its benefits but Modernizr seams to be a common solution. Personally I will use help.js but Modernizr was requested, help.js was only used in App Ground and Modernizr is used in big projects such as HTML5 Boilerplate.
Dropped the “position” CSS help classes
I use the position classes from Facile often, but most to prototyping in a optimized Web app I would never use them. Now when Facile Framework is moving in the direction to become a prototyping CSS Framework I’m consider dropping all of it in favor of less help classes. In App Ground 1.2 I dropped the print styles.
Some other things: Twitter cards, Hotkeys, bug fixes and some other stuff!
I think that this update is great and that App Ground now is great to!
CHANGELOG
Github Repository
Download Zip
17th January 2014
Update “board” is since long no longer available.
Board, my “startpage” in Opera, my note application, my bookmark manager and my page for testing HTML5 features. During the summer I decided to clean it up and allow other users try it out, I dropped tons of things(I miss the Grooveshark integration), and fixed the browser supports, I did add synchronization for Opera users(with a extension) and fixed the browser support.
The project died with the development of version two, and I can’t see that I will continue the work any soon. The project was the thing that made me create App Ground. Publishing the Board note core has just been a matter of time, but today I decided to get it done and now after a bit of code cleaning and cuts it’s published at Github. Don’t except too much, it’s just the code behind the notes(and some assets) I have published.
The notes system can easily be added to your websites and apps. Note that the notes is not shared between domains(because the use of localstorage).