7 Online Web Development Tools I Use
10th August 2018Seven of my favorite online tools for web development.

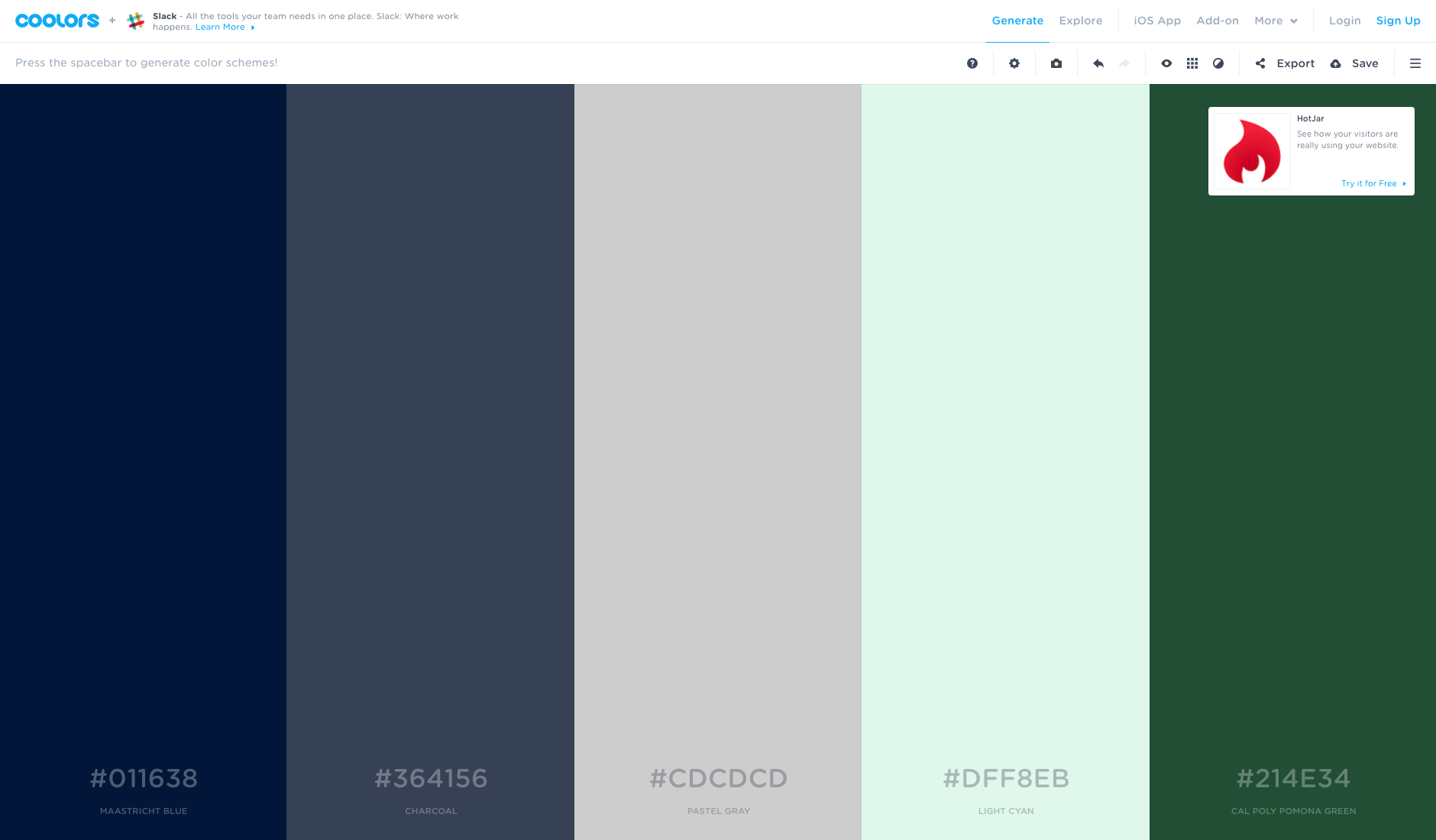
Coolors
I do not think that the Coolors app helps me enough when it comes to selecting a palette for my next project, but hey, we can’t expect that. With its great user experience and useful sharing options it’s my go to tool for creating or sharing color palettes.

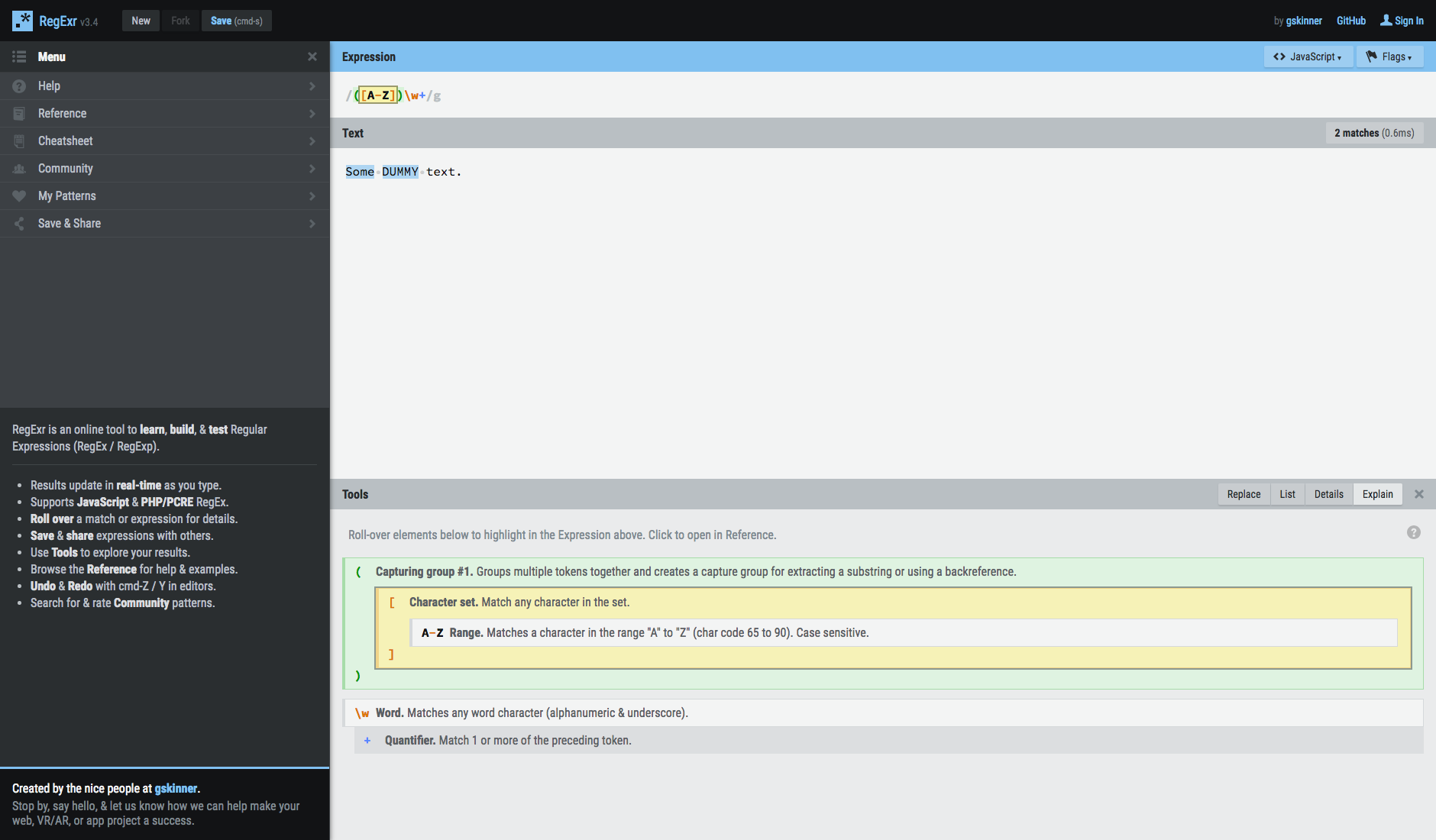
RegExr
RegExr does not only have great UI for writing and testing Regular Expressions but it also provides a library of others solutions and a cheatsheet.
Real Favicon Generator
Safari, Chrome, Edge, they all got their own type of special icons and manifests these days. The Real Favicon Generator allows me to upload a SVG and specify some settings to generate these and icons for all common devices and environments.
JSON Editor Online
Whenever I need a non developer to edit a JSON document I send them to JSON Editor Online, It’s GUI allows for easy editing and sharing.
GeoJSON.io
It’s not uncommon that I need some static GeoJSON. GeoJSON.io allows me to draw geometries and add properties as I wish.
Keycode.info
Need a key code? Just head over to keycode.info and click the key you need the code for, especially useful when you work with custom keyboards such as remote controls.
gitignore.io
No need to patch your .gitignore files as you go. Make sure that you ignore what you need from the beginning. Nowadays I use this through an VS Code extension.