12th May 2023
You get home late and go to bed only to find that you missed the New York Times’ daily sudoku puzzle? Maybe you skip the puzzle one day? Or maybe you just want to play it in an app of your choise.
I just wrote a basic script, which uses Regular Expressions to extract the puzzle from the New York Times website. I’m particularly fond of how it parses the JavaScript game data as JSON, who knows how long it will last. Combined with a sheduled Github Action’s workflow and a little bit of Git scraping it should pull the hard pussle each day and store it in a .sdk file.
The script is available on Github and hopefully it will build up a nice Sudoku archive over time. Now I just need to make it easier to load custom games into GNOME Sudoku.
12th January 2023
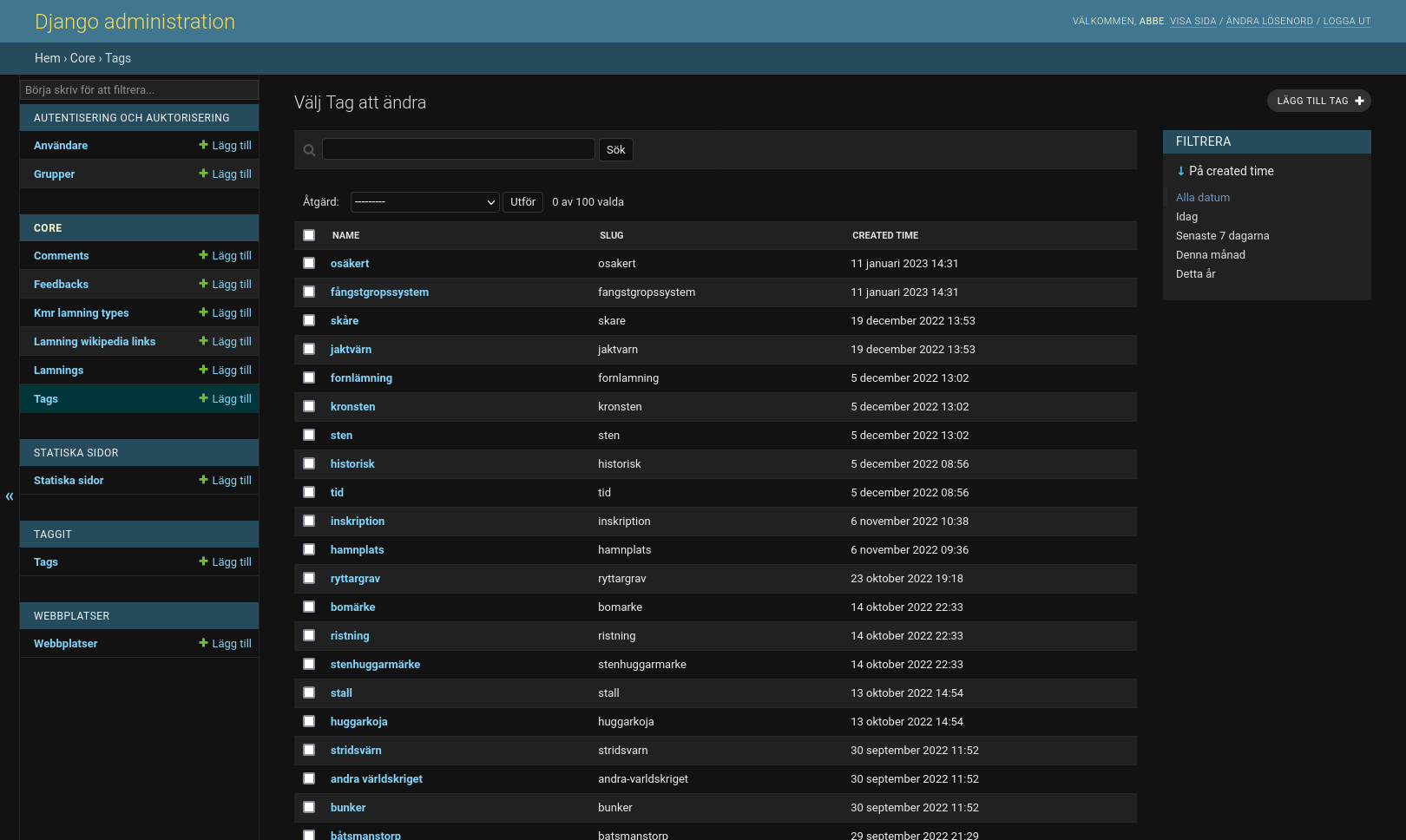
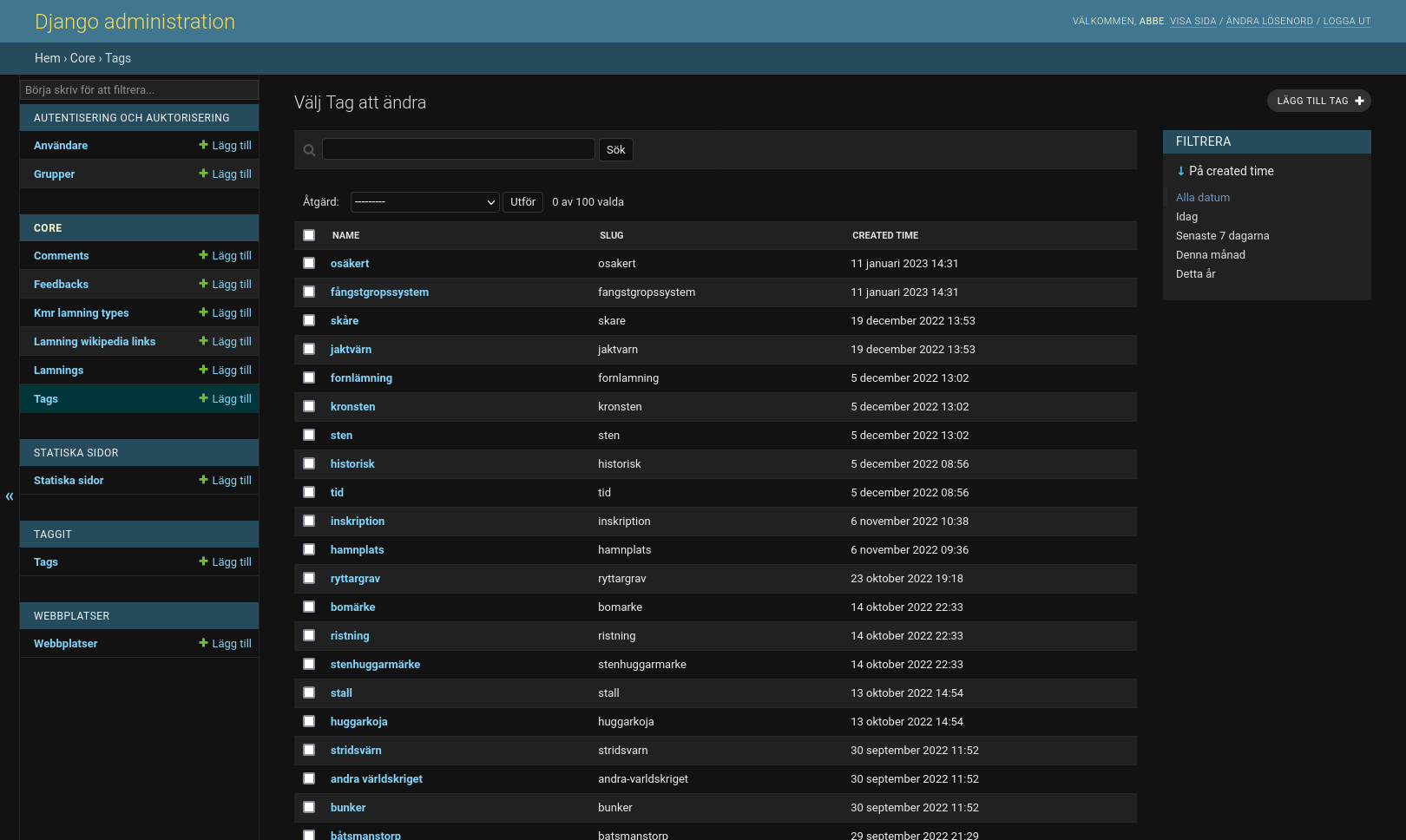
Whenever you are viewing a model-page in Django’s admin-interface there is a sidebar to the left giving you quick access to other models:

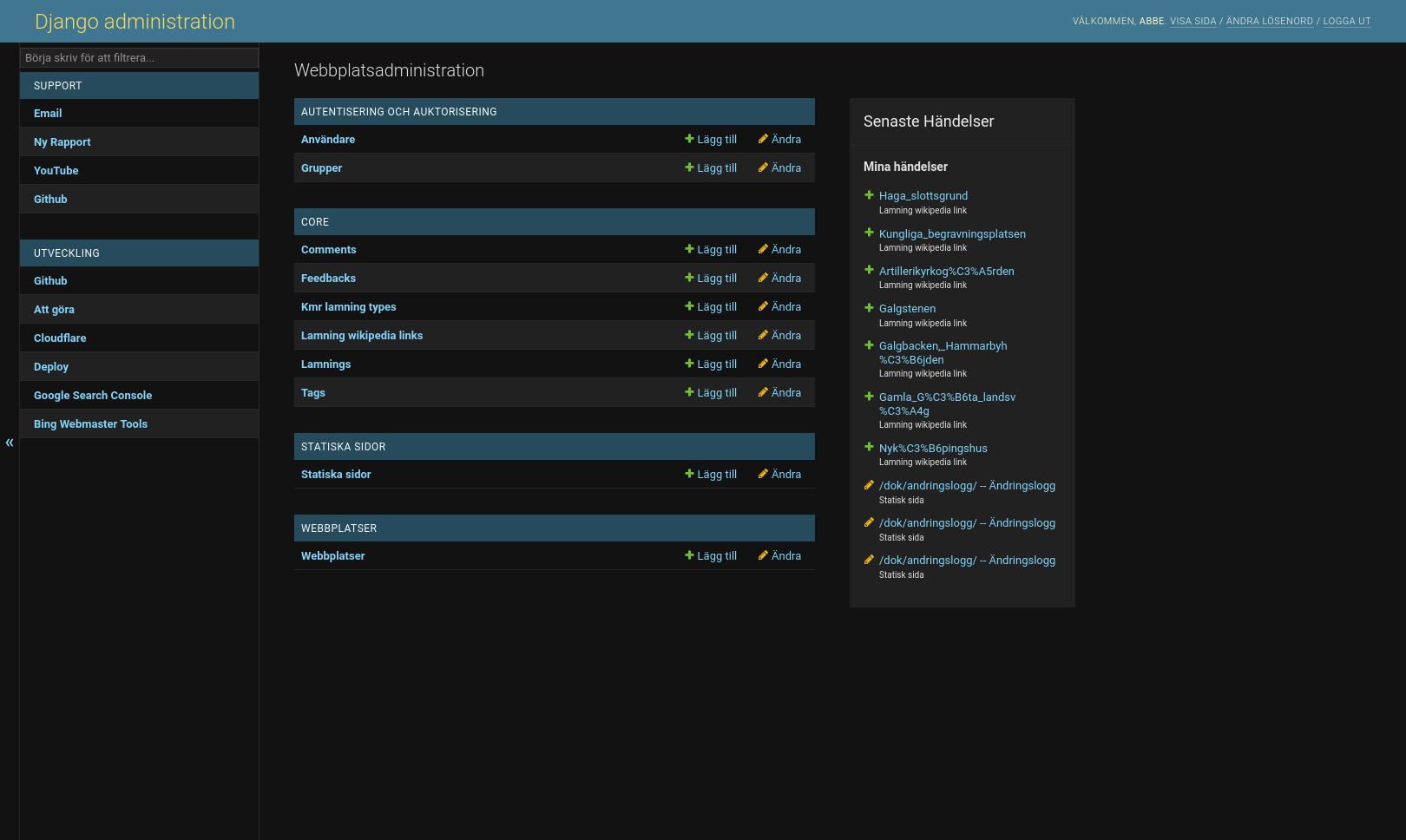
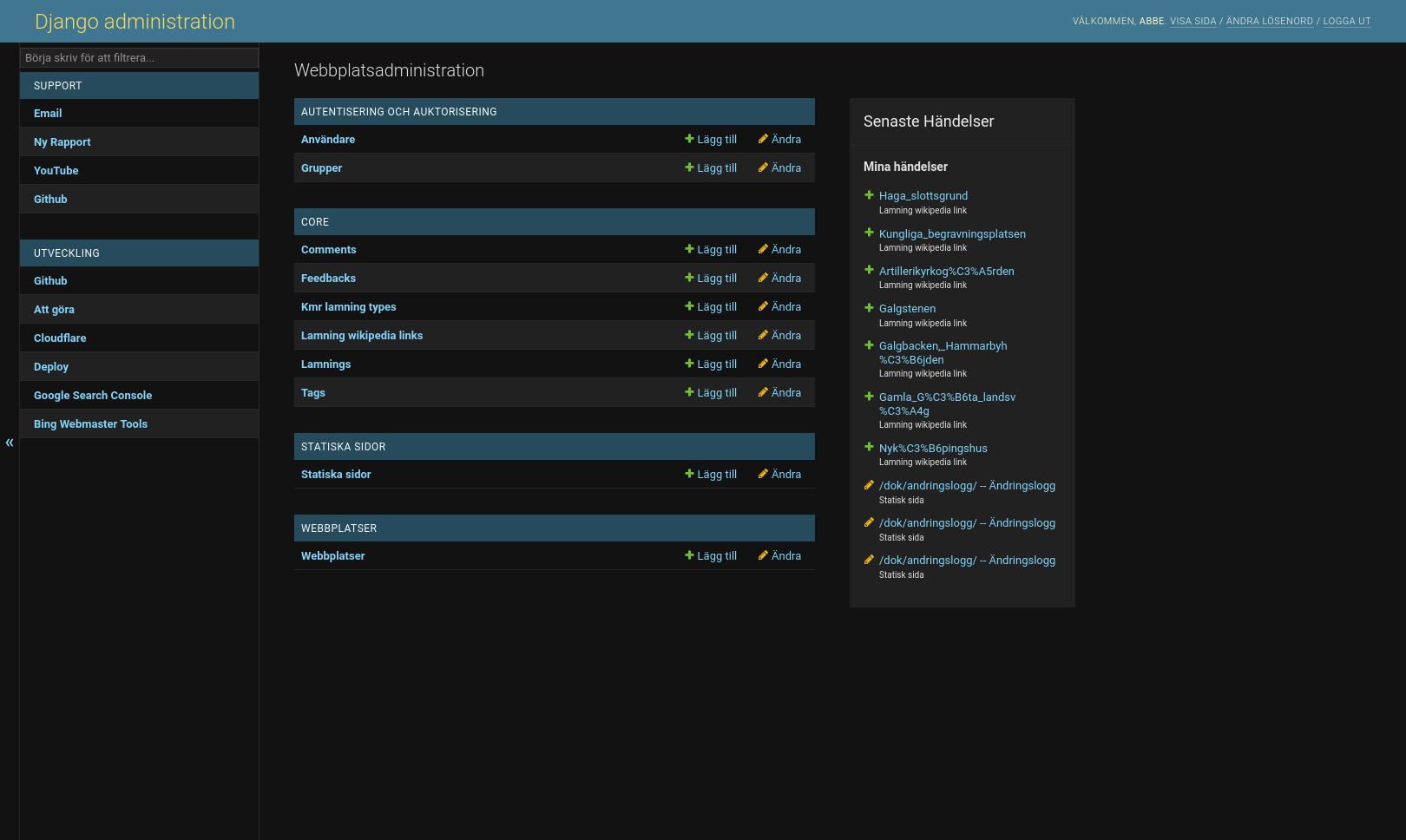
This sidebar, however, isn’t utilized on the start/index page. By enabeling the sidebar we can get space for various types of shortcuts and links that can be useful to admins. The sidebar will also fit right into Django’s structure and style.

By creating templates/admin/index.html in our ocal project we can override the default admin index from Django an replace it with our own. Because the default page contains the template block hosting the navbar, even through it’s unused we can extend the existing Django’s template and reuse the pattern/semantics used by the sidebar eslewhere.
Here is an example creating two sidebar sections with two links each:
{% extends "admin/index.html" %}
{% block nav-sidebar %}
{% load i18n %}
<button class="sticky toggle-nav-sidebar" id="toggle-nav-sidebar" aria-label="{% translate 'Toggle navigation' %}"></button>
<nav class="sticky" id="nav-sidebar">
<input type="search" id="nav-filter"
placeholder="{% translate 'Start typing to filter…' %}"
aria-label="{% translate 'Filter navigation items' %}">
<div class="module">
<table>
<caption>Support</caption>
<tr>
<th scope="row"><a href="#">Email</a></th>
</tr>
<tr>
<th scope="row"><a href="#">Report Bug</a></th>
</tr>
</table>
</div>
<div class="module">
<table>
<caption>Development</caption>
<tr>
<th scope="row"><a href="#">Repository</a></th>
</tr>
<tr>
<th scope="row"><a href="#">Backlog</a></th>
</tr>
</table>
</div>
</nav>
{% endblock %}
7th November 2022
I’m learning how to create responsive Gnome applications with Python, GTK4, and Flatpak. One of the early issues I ran into after I generated a new Python project using Gnome Builder’s built in template was how to make Python dependencies from the Python package index aviable to my app.
I’m currently lacking a good resource describing the solution for my development log, so here is my take.
Solution
If you generated your project using Gnome Builder, you likley have a JSON file in the root of your project directory it bears the name of your application identifier. This file, it turns out, is called a Flatpak mainfest.
It contains a section called “modules” which in my case is an array containing a single object(module for the application itself). This array, however, does not only take objects. It also takes strings/paths to other manifests.
For each of one’s PIP dependecies we need a module definations. Once generated, module sections might remind you of lock-files. It would be cubersome to create these “manually” or induvidually. So there is a “Flatpak PIP Generator” script that among, other things, that can generate these module definations given a requirements.txt file.
Put the flatpak-pip-generator script in the root of your project(you might want to add it to your .gitignore). Then create a requirements.txt file containing all your direct dependecies and then run:
./flatpak-pip-generator -r requirements.txt -o python-deps
The above should have generated a Flatpak manifest file named python-deps.json in the root of your project, containing one module defination for each dependency.
In the “modules” section in the initial Flatpak maifest one can then add a new entry python-deps.json. Now your app should build and run with all the dependecies avaible. If it dosn’t run make sure you clean and rebuild the project as the module configs might be cached.
Final notes
Here are some of the resources that I used while tinkering with the above: Flatpak documentation, a StackOverflow question and a Gnome Discourse question.
16th October 2022
User Agent spoofing isn’t news and is necessary for many Internet users. Today, however, I noticed something I hadn’t earlier. User Agent spoofing causing analytics and security services to report the wrong operating system and browser altogether.
I logged into Twitter from GNOME Web on a PostmarketOS device, and the login notice I received a while later told me I had logged in from an Android device using Google Chrome.
Mozilla/5.0 (Linux;Android 10; Pixel) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.96 Mobile Safari/537.36
It turns out that GNOME Web doesn’t expose Linux distro or what browser I’m using by default. That’s all good, as it reduces the ability for webpages to successfully sniff user agents in the first place. Tor Browser and others uses this approach for improved privacy.
I can’t resist wondering to what extent this cements the notion of Chrome and Edge having all of the browser market. Possibly not so much as my case is a very uncommon one. It’s still interesting to think about.