Quick Links in Django Admin
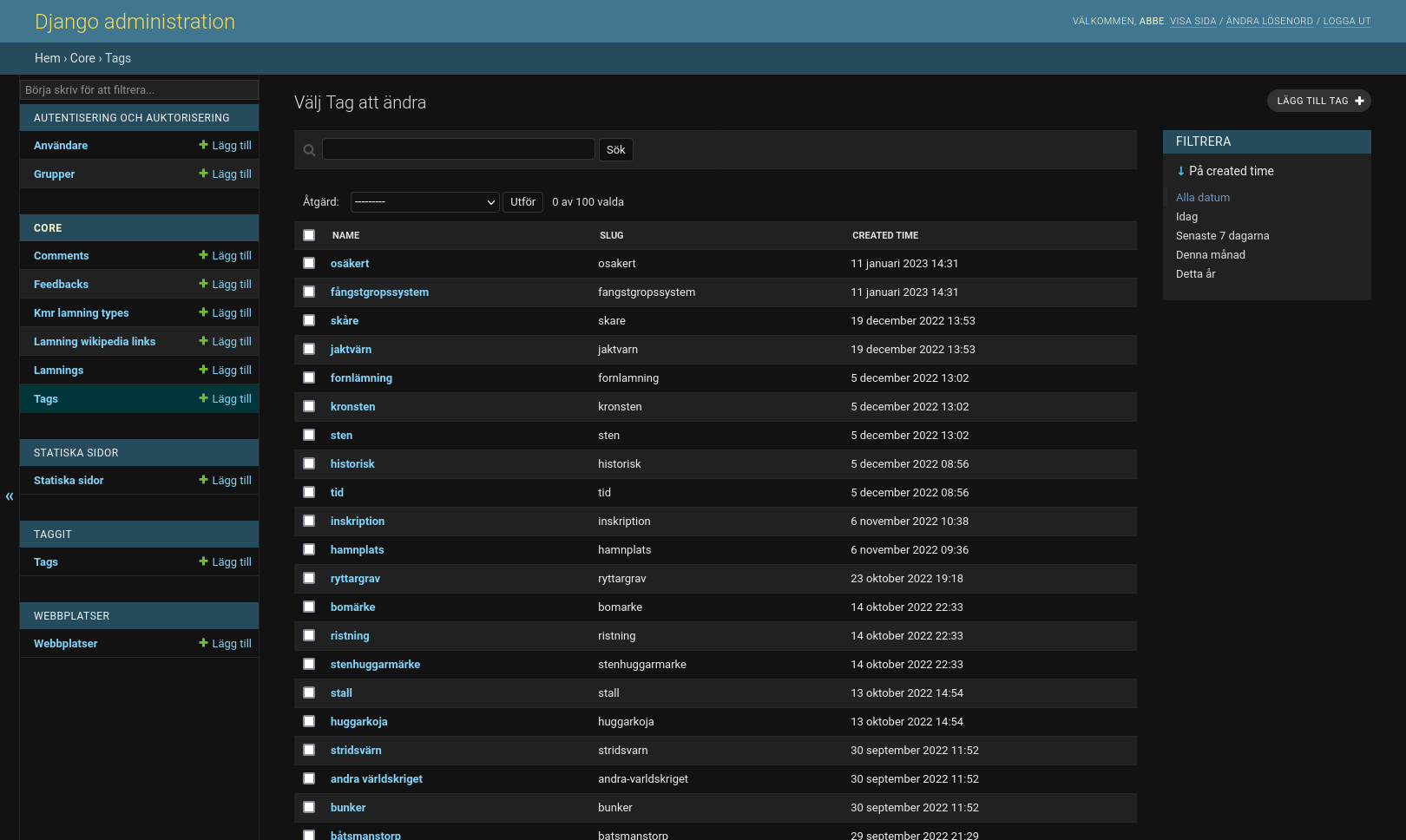
12th January 2023Whenever you are viewing a model-page in Django’s admin-interface there is a sidebar to the left giving you quick access to other models:

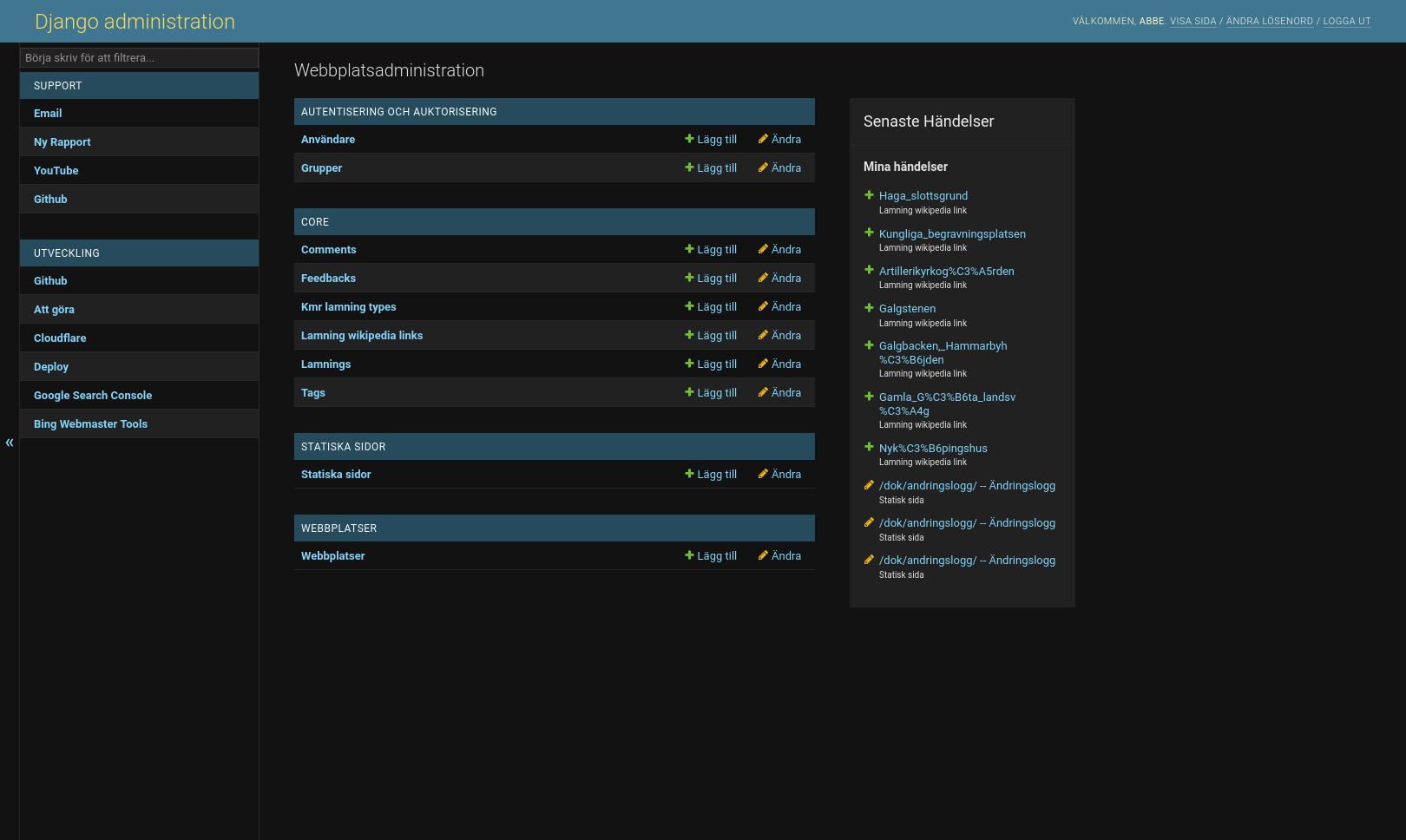
This sidebar, however, isn’t utilized on the start/index page. By enabeling the sidebar we can get space for various types of shortcuts and links that can be useful to admins. The sidebar will also fit right into Django’s structure and style.

By creating templates/admin/index.html in our ocal project we can override the default admin index from Django an replace it with our own. Because the default page contains the template block hosting the navbar, even through it’s unused we can extend the existing Django’s template and reuse the pattern/semantics used by the sidebar eslewhere.
Here is an example creating two sidebar sections with two links each:
{% extends "admin/index.html" %}
{% block nav-sidebar %}
{% load i18n %}
<button class="sticky toggle-nav-sidebar" id="toggle-nav-sidebar" aria-label="{% translate 'Toggle navigation' %}"></button>
<nav class="sticky" id="nav-sidebar">
<input type="search" id="nav-filter"
placeholder="{% translate 'Start typing to filter…' %}"
aria-label="{% translate 'Filter navigation items' %}">
<div class="module">
<table>
<caption>Support</caption>
<tr>
<th scope="row"><a href="#">Email</a></th>
</tr>
<tr>
<th scope="row"><a href="#">Report Bug</a></th>
</tr>
</table>
</div>
<div class="module">
<table>
<caption>Development</caption>
<tr>
<th scope="row"><a href="#">Repository</a></th>
</tr>
<tr>
<th scope="row"><a href="#">Backlog</a></th>
</tr>
</table>
</div>
</nav>
{% endblock %}